This is an old revision of the document!
Table of Contents
Bevezető
![]() Figyelem!
Figyelem!
Az útmutatók ezen dokumentáció publikálásával egy időben aktuális programverziókhoz készültek. Mivel ezek az eszközök is fejlődnek, egy új verzió megjelenésével az útmutatók elavulhatnak. Amennyiben a leírtak nem hoznák a várt eredményt, kérjük ezt jelezze a emailben kollégáinknak a support@adverticum.com címen.
Jelen útmutató az easyHTML Banner sablon követelményeinek való megfelelésben nyújt segítséget. Ezeket teljes terjedelmükben itt lelhetőek fel: http://dev.adverticum.com/creatives:ehtml
Alább a gyakrabban használt szerkesztő és konvertáló eszközök által előállított bannerek kódjainak átalakításában kívánunk segítséget nyújtani, software specifikus lépéseken keresztül.
Swiffy-vel konvertált Flash bannerek átalakítása és felvétele az easyHTML sablonhoz
A Swiffy egy ingyenesen használható Google termék, mely a legtöbb Flash kreatívot képes HTML kreatívvá konvertálni. Ez a szolgáltatás az alábbi címen érhető el online:
https://developers.google.com/swiffy/convert/upload
Az alábbi dokumentáció egyszerű beágyazott Flash alapú bannerek átalakításához nyújt segítséget. A hibátlan működés előfeltétele, hogy olyan kreatívot használjunk, mely megfelel a bannerkészítési útmutatónkban foglaltaknak:
Konvertálás menete
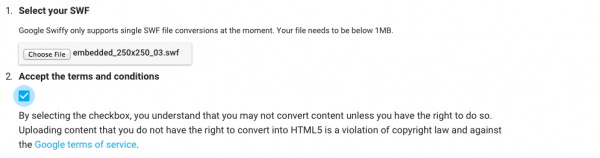
1. Válasszuk ki a file-t a “Choose File” gomb lenyomása után. Valamint fogadjuk el a felhasználási feltételeket, a képen látható check-box-ra kattintva.

2. Kattintsunk az “UPLOAD” gombra a feltöltéshez.

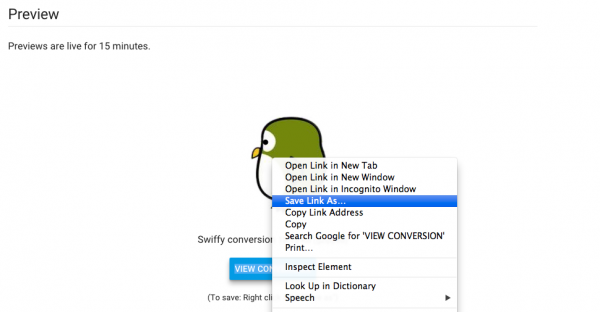
3. A sikeres konvertálást követően a “VIEW CONVERSION” gombra jobb gombbal kattintva, mentsük le az előállított HTML állományt.

A konvertált állomány átalakítása, Adverticum AdServerben való futtatáshoz
![]() Figyelem, a leírás Swiffy 7.x.x-hez, vagy magasabb verziókhoz készült
Figyelem, a leírás Swiffy 7.x.x-hez, vagy magasabb verziókhoz készült
Ezt a banner forrásának elején tudjuk ellenőrizni, a swiffy/v7.3 részt keresve:
<script type="text/javascript" src="https://www.gstatic.com/swiffy/v7.3/runtime.js"></script>
![]() Figyelem, az alábbiakra csak akkor van szükség, amennyiben a banner alkalmaz nyitó vagy záró függvényeket, egyébként a banner rögtön felvehető az easyHTML banner felvételi lépéseivel! http://dev.adverticum.com/creatives:ehtml#banner_felvetele
Figyelem, az alábbiakra csak akkor van szükség, amennyiben a banner alkalmaz nyitó vagy záró függvényeket, egyébként a banner rögtön felvehető az easyHTML banner felvételi lépéseivel! http://dev.adverticum.com/creatives:ehtml#banner_felvetele
1. Nyissuk meg a lementett file-t egy szövegszerkesztőben (pl.: Notepad++).
2. Keressük meg az alábbi részt a kód vége felé:
<script> var stage = new swiffy.Stage(document.getElementById('swiffycontainer'), swiffyobject, {}); stage.start(); </script>
3. Ebbe illesszük be az alábbi sort, a fenti rész elé:
<script src="//ad.adverticum.net/scripts/goa-helper.js"></script>
Ez után így kell kinéznie a kódunknak:
<script src="//ad.adverticum.net/scripts/goa-helper.js"></script> <script> var stage = new swiffy.Stage(document.getElementById('swiffycontainer'), swiffyobject, {}); stage.start(); </script>
4. Mentsük el az állományt.
A banner felvétele az AdServerbe
Az így konvertált bannerek futtatásához kövessük az általános easyHTML felvételi lépéseket: http://dev.adverticum.com/creatives:ehtml#banner_felvetele
Adobe Edge kódok átalakítása és felvétele
Az Adobe Edge a Flash helyettesítésére szánt HTML5 képes szerkesztő szoftver, bővebb információ az alábbi linken érhető el:
https://creative.adobe.com/products/animate
A kódon kell kisebb változtatásokat eszközölni, hogy minden referencia és a kattintás is megfelelő legyen az easyHTML Bannerként való futtatáshoz. Ennek menetéről és az átalakított kód felvételéről alább. Az easyHTML bannerek megkötéseiről általánosságban az alábbi linken írunk:
A banner átalakítása
1. Az Edge-el előállított kreatív mappákba rendezi a hivatkozott állományokat. Első lépésként mozgassunk ki minden ilyen állományt, hogy a .html file-al egy mappában legyenek közvetlenül.
2. Nyissuk meg a .html file-t, egy szövegszerkesztőben (pl.: Nodepad++).
3. Keressük meg az <!–Adobe Edge Runtime–> kifejezést a banner <head> tag elején, és illesszük be az alábbi sort ez elé:
<script src="//ad.adverticum.net/scripts/goa-helper.js"></script>
Ez után valahogy így kell kinéznie az idevágó résznek:
<title>Untitled</title> <script src="//ad.adverticum.net/scripts/goa-helper.js"></script> <!--Adobe Edge Runtime-->
4. Nyissuk meg a bannerhez tartozó .js állományt egy szövegszerkesztőben (pl.: Nodepad++).
![]() Figyelem!
Figyelem!
- A különböző verziójú Edge-el készült bannerek esetén eléképzelhető,hogy több .js állomány is érkezik a bannerhez.
- 5.x.x esetén például a 3. lépést az bannerNeve_edge.js-ben kell elvégezni, még a 4.-et a bannerNeve_edgeActions.js-ben.
- Ezzel szemben 6.x.x esetén minden módosítást a bannerNeve_edge.js-ben kell kivitelezni.
5. Keressünk rá az alábbi kifejezésre:
images/
Itt egymás után találjuk a következő mappa hivatkozásokat (a kódból csak a fontos részt emeltük ki):
/*...*/ ;var im='images/',aud='media/',vid='media/',js='js/',fonts= /*...*/
Ezeket üres string-re kell cserélnünk, hogy a kód ezután így nézzen ki, ezzel elérve, hogy a banner maga mellett keresse a képeket, és ne a mappákban, ahol korábban:
/*...*/ ;var im='',aud='',vid='',js='',fonts= /*...*/
6. A kattintások kezeléséhez, az alábbi kifejezésre keressünk:
window.open
Ekkor a következő kódrészlethez hasonló kódot kell keresnünk (ismét, csak a lényeges részt emeltük ki):
/*...*/ "click",function(sym,e){ window.open("http://adverticum.com","_blank"); });
Ahhoz, hogy ne kelljen beégetni a cél URL-t a kódba, az alábbi kódsort illesszük a meglévő link helyére:
goa.clickTAG
Az átalakítás után, pedig így kell kinéznie a kódnak:
/*...*/ "click",function(sym,e){ window.open(goa.clickTAG,"_blank"); });
![]() Itt fontos odafigyelni, hogy az URL mögött
Itt fontos odafigyelni, hogy az URL mögött “_blank” szerepeljen, mert különben nem új ablakban nyílik majd meg a cél URL.
7. Ha a banner záró és/vagy nyitó függvényeket alkalmaz, akkor az alábbi leírásban foglalt példakódokat alkalmazzuk a nyitó/záró/eltűntető gombokon:
http://dev.adverticum.com/creatives:ehtml#funkciok_hasznalata
A banner felvétele az AdServerbe
Az így konvertált bannerek futtatásához kövessük az általános easyHTML felvételi lépéseket: http://dev.adverticum.com/creatives:ehtml#banner_felvetele
Google Web Designerrel készült bannerek átalakítása és felvétele
A Google Web Designer [röviden: GWD] egy HTML szerkesztő program, mely ingyenesen elérhető az alábbi linken:
https://www.google.com/webdesigner/
A GWD-vel készült bannerek könnyen átalakíthatóak Adverticum kompatibilis easyHTML Bannerré. Ennek menetéről és az átalakított kód felvételéről alább. Az easyHTML bannerek megkötéseiről általánosságban az alábbi linken írunk:
A banner átalakítása
1. Navigáljunk a publikált banner mappájába.
2. Nyissuk meg az említett .html file-t egy szövegszerkesztő programmal (pl.: Nodepad++).
3. Keressük meg a <head/> lezáró elemet, és ez elé illesszük be az alábbi sort:
<script src="//ad.adverticum.net/scripts/goa-helper.js"></script>
Ez után valahogy így fest majd kódunk:
<script data-source="gwddoubleclick_min.js" data-version="1.9" data-exports-type="gwd-doubleclick" type="text/javascript" src="gwddoubleclick_min.js"></script> <script data-source="gwdimage_min.js" data-version="1.4" data-exports-type="gwd-image" type="text/javascript" src="gwdimage_min.js"></script> <script src="//ad.adverticum.net/scripts/goa-helper.js"></script> </head>
4. Javítsuk a file-ok elérési útját ahol kell, amennyiben a banner alkalmaz mapparendszert. Mivel a banner relatív URL-eket használ a kódban. Ilyenek általában a kép, CSS és külső javascript hivatkozások, ezeket a .html állománnyal egy mappában kell keresnie.
Amennyiben a kép URL-jét szeretnénk módosítani pl.:
<img is="gwd-image" source="assets/pingvin.png" id="gwd-image_1" class="gwd-img-zjez gwd-gen-l5pfgwdanimation">
Ezt módosítanunk kell, hogy ne almappában keresse a file-okat:
<img is="gwd-image" source="pingvin.png" id="gwd-image_1" class="gwd-img-zjez gwd-gen-l5pfgwdanimation">
5. Kattintások kezeléséhez, több megoldás is rendelkezésünkre áll. Ha például <a> tagot használunk, akkor annak értékét a goa objektumból kell kiolvasnunk a goa-clickTAG változóból.
<a id="clickTAG" href="" target="">Katt...</a> <script> (function(){ var cT = document.getElementById('clickTAG'); cT.href = goa.clickTAG; cT.target = goa.clickTARGET; })(); </script>
Ha kódunk mondjuk javascript segítségével intézi a kattintás kezelését:
window.open(goa.clickTAG, '_blank');
5. Ha a banner záró és/vagy nyitó függvényeket alkalmaz, akkor az alábbi leírásban foglalt példakódokat alkalmazzuk a nyitó/záró/eltűntető gombokon:
http://dev.adverticum.com/creatives:ehtml#funkciok_hasznalata
A banner felvétele az AdServerbe
Az így konvertált bannerek futtatásához kövessük az általános easyHTML felvételi lépéseket: http://dev.adverticum.com/creatives:ehtml#banner_felvetele

