This is an old revision of the document!
Table of Contents
Swiffy-vel konvertált Flash bannerek átalakítása és felvétele
A Swiffy egy ingyenesen használható Google termék, mely a legtöbb Flash kreatívot képes HTML kreatívvá konvertálni. Ez a szolgáltatás az alábbi címen érhető el online:
https://developers.google.com/swiffy/convert/upload
Az alábbi dokumentáció egyszerű beágyazott Flash alapú bannerek átalakításához nyújt segítséget. A hibátlan működés előfeltétele, hogy olyan kreatívot használjunk, mely megfelel a bannerkészítési útmutatónkban foglaltaknak:
Konvertálás menete
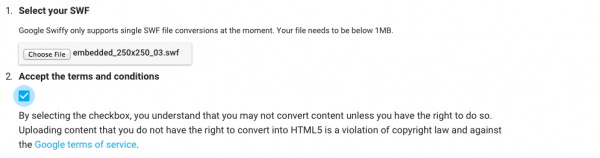
1. Válasszuk ki a file-t a “Choose File” gomb lenyomása után. Valamint fogadjuk el a felhasználási feltételeket, a képen látható check-box-ra kattintva.

2. Kattintsunk az “UPLOAD” gombra a feltöltéshez.

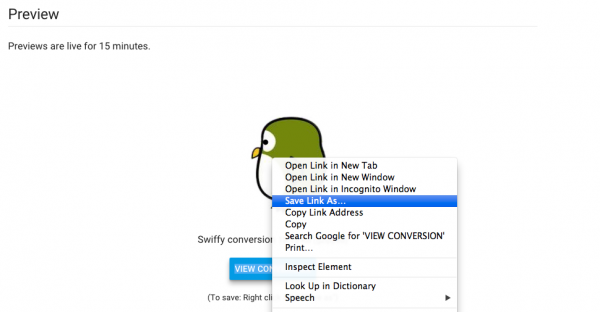
3. A sikeres konvertálást követően a “VIEW CONVERSION” gombra jobb gombbal kattintva, mentsük le az előállított HTML állományt.

A konvertált állomány átalakítása, Adverticum AdServerben való futtatáshoz
A lementett HTML file még nem áll készen a kiszolgálásra. Ebben el kell végeznünk egy sor módosítást. Ez fogja átadni a bannernek a clickTAG és clickTARGET változókat. Amennyiben a kreatív az utóbbit nem használja, nem probléma.
1. Nyissuk meg a lementett file-t egy szövegszerkesztőben (pl.: Notepad++).
2. Keressük meg az alábbi részt a kód vége felé:
<script> var stage = new swiffy.Stage(document.getElementById('swiffycontainer'), swiffyobject, {}); stage.start(); </script>
3. Ebbe illesszük be az alábbi sort, a stage.start(); elé:
stage.setFlashVars(location.search.split('?')[1]);
Ez után így kell kinéznie a kódunknak:
<script> var stage = new swiffy.Stage(document.getElementById('swiffycontainer'), swiffyobject, {}); stage.setFlashVars(location.search.split('?')[1]); stage.start(); </script>
4. Mentsük el az állományt.
A banner felvétele az AdServerbe
Az így konvertált bannerek futtatásához jelenleg HTML bannerre lesz szükségünk. A HTML bannerek felvételéről általánosságban itt írunk:
A különbség az megszokott banner felvétellel szemben, hogy itt nem a HTML banner tartalmát használjuk forrásként, hanem az alábbi sort. Példánkban a file neve embedded_250x250_03.html, a mérete pedig 250px x 250px.
<iframe src="[file:embedded_250x250_03.html]?clickTAG=[cthref.e]&clickTARGET=[target]" style="width: 250px; height: 250px; border: none;"></iframe>
1. A kódban minden bannerhez módosítani kell a file-nevet és a méretet. Ha tehát a bannerünk neve mondjuk example-banner.html, a mérete pedig 728px x 90px, a fenti sor az alábbi szerint módosul:
<iframe src="[file:example-banner.html]?clickTAG=[cthref.e]&clickTARGET=[target]" style="width: 728px; height: 90px; border: none;"></iframe>
2. Az következő lépés, a módosított HTML file feltöltése lesz a banner alatti file-lista “File felvétele” gombjára kattintva.
3. Ezután menthetjük is a bannert.
Adobe Edge kódok átalakítása és felvétele
Az Adobe Edge a Flash helyettesítésére szánt HTML5 képes szerkesztő szoftver, bővebb információ az alábbi linken érhető el:
https://creative.adobe.com/products/animate
A kódon kell kisebb változtatásokat eszközölni, hogy minden referencia és a kattintás is megfelelő legyen a HTML bannerként való futtatáshoz. Ennek menetéről és az átalakított kód felvételéről alább. A HTML bannerek megkötéseiről általánosságban az alábbi linken írunk, ahonnan a HTML bannerekről szóló megkötéseknek kell megfelelni, a Markup bannerekének nem:
A banner átalakítása
1. Az Edge-el előállított kreatív mappákba rendezi a hivatkozott állományokat. Első lépésként mozgassunk ki minden ilyen állományt, hogy a .html file-al egy mappában legyenek közvetlenül.
2. Nyissuk meg a bannerhez tartozó .js állományt egy szövegszerkesztőben (pl.: Nodepad++).

- A különböző verziójú Edge-el készült bannerek esetén eléképzelhető,hogy több .js állomány is érkezik a bannerhez.
- 5.x.x esetén például a 3. lépést az bannerNeve_edge.js-ben kell elvégezni, még a 4.-et a bannerNeve_edgeActions.js-ben.
- Ezzel szemben 6.x.x esetén minden módosítást a bannerNeve_edge.js-ben kell kivitelezni.
3. Keressünk rá az alábbi kifejezésre:
images/
Itt egymás után találjuk a következő mappa hivatkozásokat (a kódból csak a fontos részt emeltük ki):
/*...*/ ;var im='images/',aud='media/',vid='media/',js='js/',fonts= /*...*/
Ezeket üres string-re kell cserélnünk, hogy a kód ezután így nézzen ki, ezzel elérve, hogy a banner maga mellett keresse a képeket, és ne a mappákban, ahol korábban:
/*...*/ ;var im='',aud='',vid='',js='',fonts= /*...*/
4. A kattintások kezeléséhez, az alábbi kifejezésre keressünk:
window.open
Ekkor a következő kódrészlethez hasonló kódot kell keresnünk (ismét, csak a lényeges részt emeltük ki):
/*...*/ "click",function(sym,e){ window.open("http://adverticum.com","_blank"); });
Ahhoz, hogy ne kelljen beégetni a cél URL-t a kódba, az alábbi kódsort illesszük a meglévő link helyére:
decodeURIComponent(location.search.split('?')[1].split('=')[1])
Az átalakítás után, pedig így kell kinéznie a kódnak:
/*...*/ "click",function(sym,e){ window.open(decodeURIComponent(location.search.split('?')[1].split('=')[1]),"_blank"); });

“_blank” szerepeljen, mert különben nem új ablakban nyílik majd meg a cél URL.
A banner felvétele az AdServerbe
Az így konvertált bannerek futtatásához jelenleg HTML bannerre lesz szükségünk. A HTML bannerek felvételéről általánosságban itt írunk:
A különbség az megszokott banner felvétellel szemben, hogy itt nem a HTML banner tartalmát használjuk forrásként, hanem az alábbi sort. Példánkban a file neve embedded_250x250_03.html, a mérete pedig 250px x 250px.
<iframe src="[file:embedded_250x250_03.html]?clickTAG=[cthref.e]" style="width: 250px; height: 250px; border: none;"></iframe>
1. A kódban minden bannerhez módosítani kell a file-nevet és a méretet. Ha tehát a bannerünk neve mondjuk example-banner.html, a mérete pedig 728px x 90px, a fenti sor az alábbi szerint módosul:
<iframe src="[file:example-banner.html]?clickTAG=[cthref.e]" style="width: 728px; height: 90px; border: none;"></iframe>
2. Az következő lépés, az összes a bannerhez tartozó állomány feltöltése lesz a banner alatti file-lista “File felvétele” gombjára kattintva.
3. Ezután menthetjük is a bannert.
Google Web Designerrel készült bannerek átalakítása és felvétele
A Google Web Designer [röviden: GWD] egy HTML szerkesztő program, mely ingyenesen elérhető az alábbi linken:
https://www.google.com/webdesigner/
A GWD-vel készült bannerek könnyen átalakíthatóak Adverticum kompatibilis HTML bannerré. Ennek menetéről és az átalakított kód felvételéről alább. A HTML bannerek megkötéseiről általánosságban az alábbi linken írunk, ahonnan a HTML bannerekről szóló megkötéseknek kell megfelelni, a Markup bannerekének nem:
A banner átalakítása
1. Navigáljunk a publikált banner mappájába.
2. Nyissuk meg az említett .html file-t egy szövegszerkesztő programmal (pl.: Nodepad++).
3. Mivel a HTML bannerek forrásaként megadott kód a <body> tagba kerül beírásra, ezért a banner kódja csak a legszükségesebb, a <body> tagon belül is valid elemeket tartalmazhatja. Így a felesleges elemek általában <!DOCTYPE>, <html>, <head>, <body> és <meta> tagok. Ez utóbbi törlése nem kötelező, de a böngésző figyelmen kívül fogja hagyni nagy valószínűséggel, mivel ezeknek csak a <head> tagban van értelme a szabvány szerint. Amennyiben erre mégis szükség volna, a <meta> tagok maradhatnak a kódban.
A kódunk tehát valahogy így néz ki kezdetben:
<!DOCTYPE html> <html> <head data-gwd-animation-mode="quickMode"> <link href="gwdimage_style.css" data-version="1.4" data-exports-type="gwd-image" rel="stylesheet"> <link href="gwddoubleclick_style.css" data-version="1.9" data-exports-type="gwd-doubleclick" rel="stylesheet"> <link href="gwdpagedeck_style.css" data-version="1.5" data-exports-type="gwd-pagedeck" rel="stylesheet"> <script data-source="custom.elements.min.js" type="text/javascript" src="custom.elements.min.js"></script> <meta name="generator" content="Google Web Designer 1.3.2.0521"> <meta name="template" content="Banner 2.2.0"> <meta name="environment" content="gwd-doubleclick"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css" id="gwd-lightbox-style"> !A style tag tartalma... </style> <script data-source="gwdpage_min.js" data-version="1.2" data-exports-type="gwd-page" type="text/javascript" src="gwdpage_min.js"></script> <script data-source="gwdpagedeck_min.js" data-version="1.5" data-exports-type="gwd-pagedeck" type="text/javascript" src="gwdpagedeck_min.js"></script> <script data-source="https://s0.2mdn.net/ads/studio/Enabler.js" data-exports-type="gwd-doubleclick" type="text/javascript" src="https://s0.2mdn.net/ads/studio/Enabler.js"></script> <script data-source="gwddoubleclick_min.js" data-version="1.9" data-exports-type="gwd-doubleclick" type="text/javascript" src="gwddoubleclick_min.js"></script> <script data-source="gwdimage_min.js" data-version="1.4" data-exports-type="gwd-image" type="text/javascript" src="gwdimage_min.js"></script> </head> <body> <gwd-doubleclick id="gwd-ad" polite-load=""> <gwd-metric-configuration></gwd-metric-configuration> <div is="gwd-pagedeck" class="gwd-page-container" id="pagedeck"> <div is="gwd-page" id="page1" class="gwd-page-wrapper gwd-page-size gwd-lightbox" data-gwd-width="300px" data-gwd-height="250px"> <div class="gwd-page-content gwd-page-size"> <img is="gwd-image" source="assets/pingvin.png" id="gwd-image_1" class="gwd-img-zjez gwd-gen-l5pfgwdanimation"> </div> </div> </div> </gwd-doubleclick> <script type="text/javascript" id="gwd-init-code"> // A script tag tartalma... </script> </body> </html>
Ha elvégezzük a felesleges elemek törlését, akkor valahogy így fog festeni a végére:
<link href="gwdimage_style.css" data-version="1.4" data-exports-type="gwd-image" rel="stylesheet"> <link href="gwddoubleclick_style.css" data-version="1.9" data-exports-type="gwd-doubleclick" rel="stylesheet"> <link href="gwdpagedeck_style.css" data-version="1.5" data-exports-type="gwd-pagedeck" rel="stylesheet"> <script data-source="custom.elements.min.js" type="text/javascript" src="custom.elements.min.js"></script> <style type="text/css" id="gwd-lightbox-style"> !A style tag tartalma... </style> <script data-source="gwdpage_min.js" data-version="1.2" data-exports-type="gwd-page" type="text/javascript" src="gwdpage_min.js"></script> <script data-source="gwdpagedeck_min.js" data-version="1.5" data-exports-type="gwd-pagedeck" type="text/javascript" src="gwdpagedeck_min.js"></script> <script data-source="https://s0.2mdn.net/ads/studio/Enabler.js" data-exports-type="gwd-doubleclick" type="text/javascript" src="https://s0.2mdn.net/ads/studio/Enabler.js"></script> <script data-source="gwddoubleclick_min.js" data-version="1.9" data-exports-type="gwd-doubleclick" type="text/javascript" src="gwddoubleclick_min.js"></script> <script data-source="gwdimage_min.js" data-version="1.4" data-exports-type="gwd-image" type="text/javascript" src="gwdimage_min.js"></script> <gwd-doubleclick id="gwd-ad" polite-load=""> <gwd-metric-configuration></gwd-metric-configuration> <div is="gwd-pagedeck" class="gwd-page-container" id="pagedeck"> <div is="gwd-page" id="page1" class="gwd-page-wrapper gwd-page-size gwd-lightbox" data-gwd-width="300px" data-gwd-height="250px"> <div class="gwd-page-content gwd-page-size"> <img is="gwd-image" source="assets/pingvin.png" id="gwd-image_1" class="gwd-img-zjez gwd-gen-l5pfgwdanimation"> </div> </div> </div> </gwd-doubleclick> <script type="text/javascript" id="gwd-init-code"> // A script tag tartalma... </script>
4. Amennyiben a banner kódja nagyobb még az átalakítások után is mint 63KB, célszerű a bannerhez tartozó <style> tag tartalmát külön CSS file-ba kiírni. Kódunk idevágó része, valahogy így néz ki normál esetben:
<script data-source="custom.elements.min.js" type="text/javascript" src="custom.elements.min.js"></script> <style type="text/css" id="gwd-lightbox-style"> html, body { width: 100%; height: 100%; margin: 0px; } !A style tag további tartalma... </style> <script data-source="gwdpage_min.js" data-version="1.2" data-exports-type="gwd-page" type="text/javascript" src="gwdpage_min.js"></script>
Ehhez a művelethez hozzunk létre egy file-t aminek a neve például example-style.css. A fenti példakód alapján az új file-unk a tartalma a teljes <style> style tag tartalma legyen:
html, body { width: 100%; height: 100%; margin: 0px; } !A style tag további tartalma...
Az eredeti HTML állományunkban pedig, a <style> tag helyett <link> tag kell majd, ami után a fenti példa kódunk így módosul:
<script data-source="custom.elements.min.js" type="text/javascript" src="custom.elements.min.js"></script> <link href="example-style.css" rel="stylesheet"> <script data-source="gwdpage_min.js" data-version="1.2" data-exports-type="gwd-page" type="text/javascript" src="gwdpage_min.js"></script>
5. Javítsuk a file-ok elérési útját ahol kell. Mivel a banner relatív URL-eket használ a kódban. Ilyenek általában a kép, CSS és külső javascript hivatkozások.
Amennyiben a kép URL-jét szeretnénk módosítani pl.:
<img is="gwd-image" source="assets/pingvin.png" id="gwd-image_1" class="gwd-img-zjez gwd-gen-l5pfgwdanimation">
Ezt cserélnünk kell, adserver változókra:
<img is="gwd-image" source="[pingvin.png]" id="gwd-image_1" class="gwd-img-zjez gwd-gen-l5pfgwdanimation">
6. Kattintások kezeléséhez, több megoldás is rendelkezésünkre áll. Ha például <a> tagot használunk, akkor annak href értéke legyen [cthref].
<a href="[cthref]">Katt...</a>
Ha kódunk mondjuk javascript segítségével intézi a kattintás kezelését:
window.open('[cthref]', '_blank');
A banner felvétele az AdServerbe
A banner felvétele a szokásos módon történhet. HTML bannerre lesz szükségünk. Ennek forrásául a GWD-ben készült és a fentiek alapján átalakított HTML file forrását kell használnunk, majd feltöltenünk a hozzá tartozó JS, CSS és kép fileokat. Általánosságban a HTML bannerekről az következő linken írunk:
